Overview
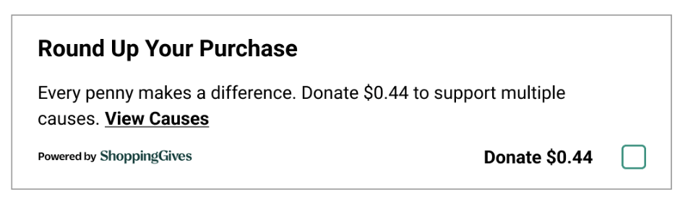
Inspire customer engagement by adding purpose to everyday purchases by allowing the ability for customers to round up their order total, and donate that Round Up amount to a worthy cause.
Our Customer Round Up campaign allows your shoppers to easily make an impact with their purchase, all while building customer loyalty by showing your customers that your brand’s values align with theirs.

Important Note: Donation processing fees for customer donations are covered by ShoppingGives but you will be billed for the round-up customer donations collected through this widget.
Before you begin, ensure you have excluded donations from being affected by discounts - click here to learn how!
Step-by-Step Setup
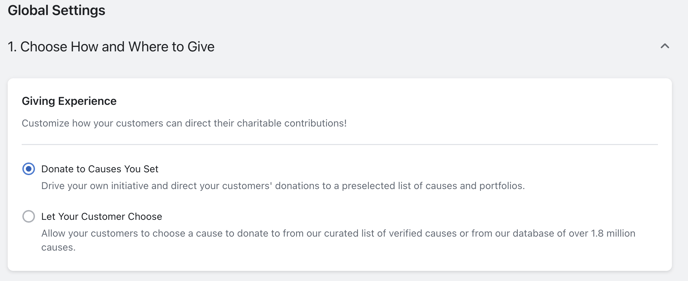
1. First, you'll want to decide on which giving experience you'd like to offer from the Global Settings page, which can be accessed from the left-side menu:

- If you wish for all donations generated on-site to support the cause(s) that YOU select as the merchant, select the Donate to Causes You Set experience
-
- With this experience enabled, if multiple nonprofits are selected as Featured Causes, each donation will be evenly split amongst the selected causes
- With this experience enabled, if multiple nonprofits are selected as Featured Causes, each donation will be evenly split amongst the selected causes
-
- If you wish to allow YOUR CUSTOMERS to select which of your Featured Causes to support with their purchase, select the Let Your Customer Choose experience
- With this experience enabled, if multiple nonprofits are selected as Featured Causes, your customers will have the ability to select which of your featured causes they wish to support with the donation generated with their order.
- As an Impact Starter partner, you will be required to set one of your Featured Causes as a Default Cause when utilizing this giving experience — this way, if a customer does not select a nonprofit to support, a donation will still be generated towards your default cause
- With this experience enabled, if multiple nonprofits are selected as Featured Causes, your customers will have the ability to select which of your featured causes they wish to support with the donation generated with their order.
2. Once you've selected your giving experience, you're ready to set up your Customer Round-Up campaign by selecting Campaigns, then Round Up Donations from the left-side menu.
3. Next, you'll want to place the Customer Round-Up widget on-site — to start, select the Widget Settings tab seen below:

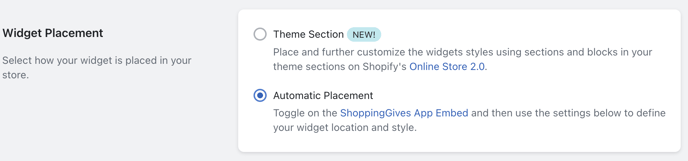
From the Widget Settings tab, select which method you wish to use in order to assign a location on-site for the Customer Round-Up widget:
- Theme Section placement (available only on Shopify 2.0 themes) allows you to drag and drop our widgets into your desired location(s) on-site, as well as to customize different aspects of the widget itself — click here for a guide to Theme Section placement and customization!
- Automatic Placement will, by default, attempt to place our widget at the optimal location above the "Checkout" button on the Cart page, however you can manually target any location on-site for this placement method by utilizing our CSS Selector — click here for a guide to Automatic Placement!
- Our recommend placement option for the Customer Round-Up widget is at the Cart page, either above or below the Checkout button.
4. Now that you have placed the Round-Up widget on-site, you're ready to activate the campaign by heading back to the Round Up Donations campaign page:

To activate the campaign, simply select the Turn On button pictured above, and save your changes at the top right of the page!
Once you've activated the Customer Round Up campaign, the widget(s) placed will appear live on-site, and purchases on your store will begin creating donations based on your Global Settings.
Activation of this campaign will also create an Round-Up Donation product in your Shopify store:
- You may update the image, title, and description associated with the product
- IMPORTANT: Do not delete the product or remove any product tags or product types - this information is used to properly account for the donation in our system when it is included in a purchase!
Customer Round-Up Donations with Shopify POS
If you have the Shopify POS sales channel added to your giving program, you'll also have the ability to turn the POS Customer Round-Up campaign on or off from the Customer Round-Up campaign page:

By default, this campaign will be turned off, even after you’ve added the sales channel.
In order to start utilizing Round Up donations on your Shopify POS orders, you’ll need to turn the campaign on using the green Turn On button shown above.
To configure our Shopify POS integration, follow the guide linked here!
Frequently Asked Questions
Q: How are Round Up donation amounts calculated?
A: Round Up donation amounts are calculated pre-tax, pre-shipping, and post-discount — you'll want to ensure you've excluded donations from being affected by discounts by following this guide!
Q: How will the Round Up donation amount be calculated on an flat-dollar order subtotal?
A: If the order subtotal comes to an even amount ($25.00, $130.00, etc.), a $1 Round Up donation will be generated on the order.
Q: I've placed the Round Up widget at my Product page, but I'm not able to add a Round Up donation — why not?
A: A Round-Up donation can only be added to an order when at least one product has been added to the cart (otherwise, the cart value is $0 and there is nothing to 'round up!') For this reason, we recommend Round Up widget placement at the Cart page as opposed to the Product page.
Q: Can I hide the Round Up Donation product that now appears within my store?
A: You can accomplish this by following the guide linked here! Please note that deletion/modification of the Round Up Donation product will disrupt functionality of the donation widget.
Other questions? Reach out to us at support@shoppinggives.com — we're here to help!
