Increase checkout conversion and brand loyalty by showing your customers that their purchase makes a difference with our drag-and-drop checkout extensions.
About Shopify Checkout Extensions
Shopify launched a faster and easier way for Shopify Plus brands to make code-free customizations with Checkout Extensions. Checkout Extensions are app-based, upgrade-safe, higher-converting, and integrated with Shop Pay. Learn more here
To extend those benefits into your onsite giving experience, we built a ShoppingGives donation widget on top of Shopify's Checkout Extension framework.
Our widget allows you to dynamically display any of our giving campaigns directly in your Shopify checkout:
- Store Donation on Purchase
- Customer Round Up
- Customer Add-On
Simply turn on any of the campaigns above from within your ShoppingGives Impact Portal and head into your Checkout editor to activate the experience!
Important Note
This feature requires your Shopify store to be on the Shopify Plus plan and have access to Checkout Extensions.
Before You Get Started
- Activate your ShoppingGives program
- "Turn On" a giving campaign (or 3)!
It is important to complete the 2 preliminary steps above in order to be able to see the Donation Checkout Widget in your checkout editor!
How To Place the ShoppingGives App with Shopify Checkout Extensions
- Log into your Shopify Admin
- Go to Settings
- Select Checkout
- Click the Customize button in the "Checkout customization" section
- Once you're in the editor, click on the +Add app block button in the bottom-left of your window
- Select the Donation Checkout Widget - ShoppingGives widget from the list of apps
- Drag & drop it into your desired location!
- We like to place our donation widget either right beneath the "Contact" section or beneath the "Items in Cart" section
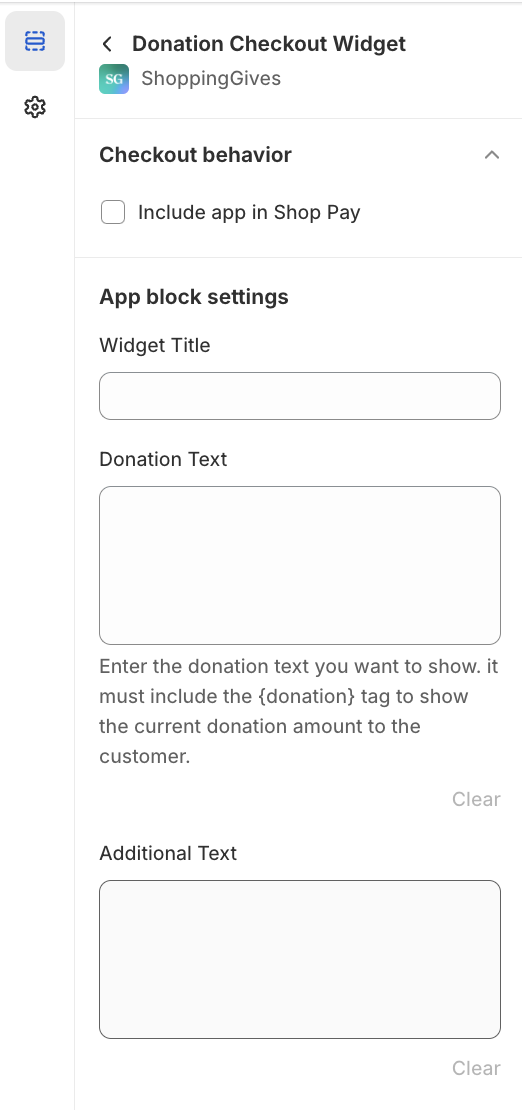
- You can also click on the Donation Checkout Widget to further customize your widget in the right-hand panel of your checkout editor:

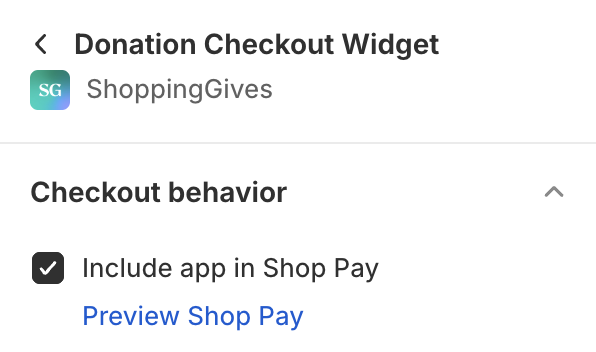
- If you have Shop Pay enabled for your store: Be sure to select the "Include app in Shop Pay" checkbox so the widget is included and visible in that checkout flow.
- We like to place our donation widget either right beneath the "Contact" section or beneath the "Items in Cart" section

If you're not seeing your ShoppingGives widget display in the preview, this is likely because you haven't turned a ShoppingGives campaign on! Use the links below if you need more instruction on how to turn a campaign on:
